플렉스(flex) 속성
html 소스
<div class="layer-wrap">
<h3>
CSS 플렉스(flex) 속성 - flex:auto
</h3>
<div class="box">
<div class="s1">
Section01
</div>
<div class="s2">
Section02
Section02
</div>
<div class="s3">
Section03 Section03 Section03
</div>
</div>
</div>
css 소스
body {
background-color: #2596be;
}
.layer-wrap {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
width: 400px;
height: 400px;
}
h3 {
padding-top: 20px;
text-align: center;
color:#ffffff;
}
.box {
display: flex;
width: 400px;
height: 300px;
border: 1px solid #dddddd;
}
.box div {
-ms-flex: 1; /* IE 10 */
flex: 1;
padding-top: 10px;
color: #fff;
text-align: center;
}
.s1 {
background-color: #cb7a3c;
}
.s2 {
background-color: #9e5f2f;
}
.s3{
background-color: #714422;
}
flex 기본값 0 적용시(flex:0)

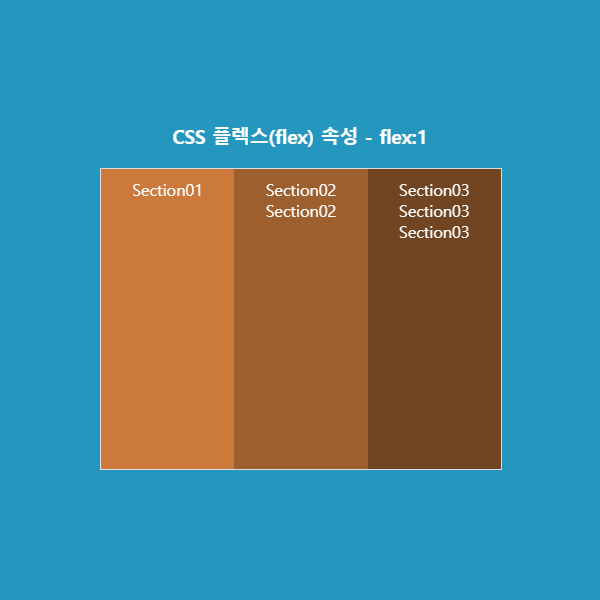
flex 기본값 1적용시(flex:1)

flex 기본값 auto 적용시(flex:auto)

반응형
'프로그램' 카테고리의 다른 글
| CSS Star Ratings(별 등급) (0) | 2024.01.18 |
|---|---|
| CSS Text Animations - 모음 (0) | 2024.01.16 |
| jQuery parents() Method (0) | 2022.01.12 |
| jQuery hover() Method (0) | 2022.01.08 |
| jQuery siblings() Method (0) | 2021.12.31 |




댓글