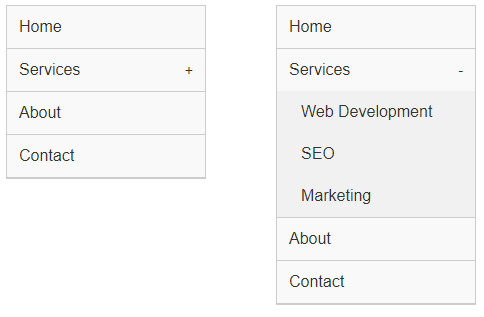
샘플이미지

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vertical Menu with Icons</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav>
<ul class="vertical-menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Services <span class="icon">+</span></a>
<ul class="dropdown">
<li><a href="#">Web Development</a></li>
<li><a href="#">SEO</a></li>
<li><a href="#">Marketing</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="scripts.js"></script>
</body>
</html>
CSS (styles.css)
body {
font-family: Arial, sans-serif;
}
nav {
width: 200px;
}
.vertical-menu {
list-style-type: none;
padding: 0;
margin: 0;
border: 1px solid #ccc;
}
.vertical-menu > li {
border-bottom: 1px solid #ccc;
}
.vertical-menu > li > a {
display: flex;
justify-content: space-between;
align-items: center;
padding: 12px;
text-decoration: none;
color: #333;
background-color: #f9f9f9;
}
.vertical-menu > li > a:hover {
background-color: #ddd;
}
.dropdown {
display: none;
list-style-type: none;
padding: 0;
margin: 0;
}
.dropdown > li > a {
padding: 12px;
padding-left: 24px;
text-decoration: none;
color: #333;
background-color: #f1f1f1;
}
.dropdown > li > a:hover {
background-color: #ccc;
}
.icon {
font-size: 14px;
margin-left: 8px;
}
jQuery (scripts.js)
$(document).ready(function() {
$('.vertical-menu > li > a').click(function(e) {
var dropdown = $(this).siblings('.dropdown');
var icon = $(this).find('.icon');
if (dropdown.length > 0) {
e.preventDefault();
$('.dropdown').not(dropdown).slideUp();
$('.icon').not(icon).text('+');
dropdown.stop(true, true).slideToggle();
icon.text(icon.text() === '+' ? '-' : '+');
}
});
});반응형
'프로그램 > 메뉴(Menu)' 카테고리의 다른 글
| 심플한 웹사이트 가로 메뉴 만들기(소스 포함) (0) | 2024.08.06 |
|---|---|
| React Slide In Menu (0) | 2024.02.19 |
| React Stripe Menu (0) | 2024.02.19 |
| React.js dropdown menu (0) | 2024.02.19 |
| Basic Dropdown with React Hooks (0) | 2024.02.19 |




댓글