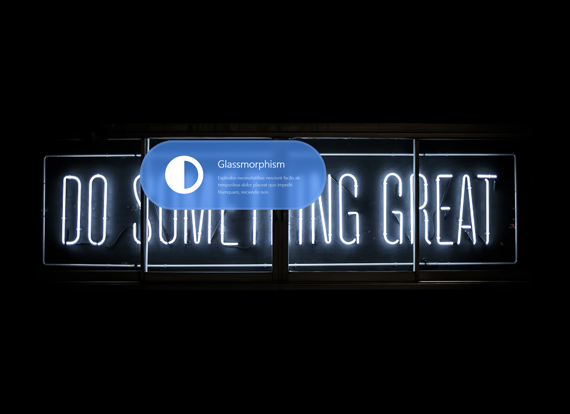
#Pure CSS Glassmorphism Modal
# html / css / js

https://codepen.io/Podgro/pen/MWJjPgM
Pure CSS Glassmorphism Modal
...
codepen.io
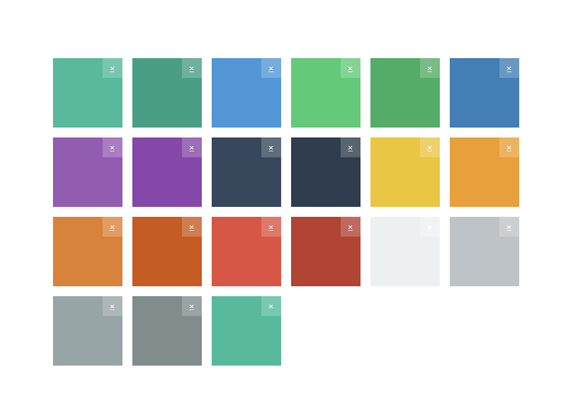
#Pantone Color Chips
#html / css / js

https://codepen.io/jackiezen/pen/vYGPQZK
Pantone Color Chips
CodePen Challenge: September 2020 — So! Much! HTML! --------- 100 Details/Summary Elements --------- --- Click on the Pantone color chip to toggle betw...
codepen.io
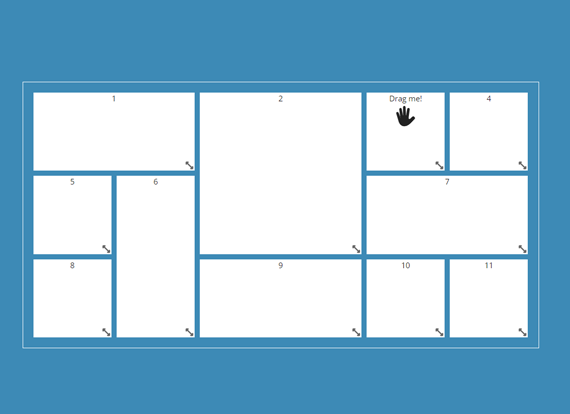
#Craft Stationery Drag & Drop Mockup Scene
#html(Pug) / css(sass) / js(coffeescript)

https://codepen.io/chris_tudor/pen/WNvjLwZ
Craft Stationery Drag & Drop Mockup Scene (mockupcloud.com)
Download the Free scene from https://www.mockupcloud.com/free/art-craft-stationery-branding-mockup There are multiple layers, the shadow is a separat...
codepen.io
#Draggable Overflow
#html(Haml) / css(scss) / js

https://codepen.io/pouretrebelle/pen/kveRJX
Draggable Overflow
Reveal text by dragging horizontally. This should really be a jquery plugin with some kickass sass mixins but I was just playing....
codepen.io
#gridstack.js
#gridstack.js is a modern Typescript library designed to help developers create beautiful draggable, resizable, responsive layouts with just a few lines of code.
You can create more advanced grids: allow users to persist changes, create a sidebar of widgets to drag into your grid, nested grids, and much more.
#Features
- pure TS can be used in any UI framework
- mobile support
- draggable, resizable items
- drag'n'drop from sidebar to insert/delete
- responsive layouts, column based
- save/restore
- drag between multiple grids
- nested grids, including creation on the fly to any depth
- Angular (included), demo and external Vue, React, Ember, Knockout.js bindings and more

gridstack.js | Build interactive dashboards in minutes.
Getting Started Create your first interactive grid by copy-pasting the HTML+JS, as seen below... Code npm install gridstack then in html: .grid-stack { background: #FAFAD2; } .grid-stack-item-content { background-color: #18BC9C; } var items = [ {content: '
gridstackjs.com
#Fancytree
#Fancytree is a JavaScript tree view / tree grid plugin with support for keyboard, inline editing, filtering, checkboxes, drag'n'drop, and lazy loading.

https://wwwendt.de/tech/fancytree/demo/index.html#sample-multi-ext.html
Fancytree - Example Browser
wwwendt.de
#jQuery Gridly
Gridly is a jQuery plugin to enable dragging and dropping as well as resizing on a grids. In the example below try tapping or dragging any of the bricks.

https://ksylvest.github.io/jquery-gridly/
jQuery Gridly
jQuery Gridly Gridly is a jQuery plugin to enable dragging and dropping as well as resizing on a grids. In the example below try tapping or dragging any of the bricks. Example Add Installation To install download one of these packages and include the jquer
ksylvest.github.io
#Table Drag and Drop JQuery plugin

#Demo
https://isocra.com/2008/02/table-drag-and-drop-jquery-plugin/
Table Drag and Drop JQuery plugin
I’ve been using JQuery for a while now and really agree with its tag line that it’s the “The Write Less, Do More, JavaScript Library”. We’ve also got this code for dragging and dropping table rows that has proved very popular, so it seemed natura
isocra.com
#code
https://github.com/isocra/TableDnD
GitHub - isocra/TableDnD: jQuery plug-in to drag and drop rows in HTML tables
jQuery plug-in to drag and drop rows in HTML tables - GitHub - isocra/TableDnD: jQuery plug-in to drag and drop rows in HTML tables
github.com
#jquery-dragarrange
A very basic jQuery plugin to shift element position by drag

#Demo
https://vishalok12.github.io/jquery-dragarrange/
Drag Arrange Example
vishalok12.github.io
#code
https://github.com/vishalok12/jquery-dragarrange
GitHub - vishalok12/jquery-dragarrange: A Basic jQuery library to arrange/order DOM elements by dragging http://vishalok12.githu
A Basic jQuery library to arrange/order DOM elements by dragging http://vishalok12.github.io/jquery-dragarrange/ - GitHub - vishalok12/jquery-dragarrange: A Basic jQuery library to arrange/order DO...
github.com
'프로그램 > 유용한정보' 카테고리의 다른 글
| Bootstrap Card grid (0) | 2024.01.19 |
|---|---|
| 아이콘 폰트(IconFont) (0) | 2024.01.17 |
| css button generator 모음 (0) | 2023.03.06 |
| CSS Box Shadow Generator 모음 (0) | 2023.03.04 |
| CSS Border Radius Generator 모음 (0) | 2023.03.01 |




댓글